
Всем привет! Обращали ли вы когда-нибудь внимание на людей, находящихся вокруг вас? Например, в метро. Или в ресторане. Или даже в кинотеатре. Сделайте это, оглянитесь вокруг. Готовы держать пари, что большая часть этих людей или будет задумчиво вглядываться в свои смартфоны, или брать их в руки при каждом звуке нового уведомления. Такова реальность, и от неё никуда не деться. Поэтому нужно приспосабливаться, а значит – и делать свой сайт удобным для смартфонов. Давайте разбираться, какими способами мы можем этого добиться.
Технология работы мобильной версии сайта
Как правило, мобильные сайты используют одну из нескольких технологий: разные адреса для мобильной и обычной версии сайта, динамический контент и адаптивная вёрстка. Рассмотрим каждую технологию в отдельности.

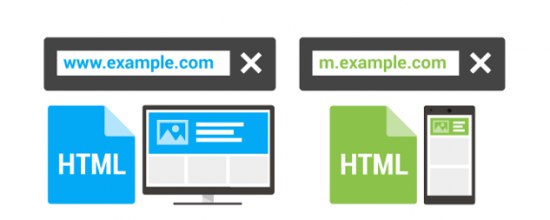
Разные адреса
Отдельный поддомен для мобильных пользователей подразумевает то, что клиенты, посещающие сайт с планшетов или смартфонов, будут автоматически перенаправлены на другую версию сайта – мобильную.
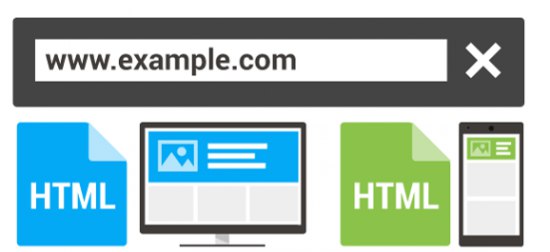
Динамический контент

При динамической отдаче контента смысл заключается в том, что для разных устройств (планшет, смартфон, компьютер) сервер будет отдавать разные варианты CSS и HTML. Для этого вам потребуется использовать специальный HTTP заголовок Vary: User-Agent.
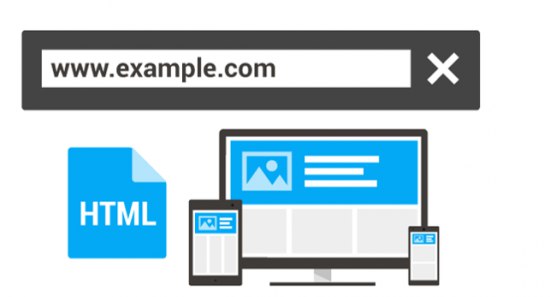
Адаптивная вёрстка

Адаптивная вёрстка позволяет вашему сайту использовать одинаковый HTML-код, и нет разницы, на каком устройстве клиент будет смотреть сайт. Для этого нужно использовать специальный мета-тег name=’viewport’. Всё остальное «ложится на плечи» браузера, которым пользуется клиент – он сам будет подбирать правильный вариант для отображения сайта на экране. Большой плюс – вне зависимости от размера экрана и самого гаджета, будь то планшет с экраном 10’1 или смартфон 4’4, сайт будет отображён оптимальным образом.
По сути, именно адаптивная вёрстка – это самый популярный и удобный способ. Более того, её советует использовать Google, а это, согласитесь, весомое мнение.
Мобильная SEO оптимизация видео-контента
Очень и очень важный пункт, о котором, к сожалению, многие почему-то забывают. Если у вас на сайте есть видео – пусть даже всего один ролик с YouTube – обязательно для его вставки на страницах сайта используйте HTML. Флэш, может быть, проще и удобнее, но в таком случае посмотреть видео с мобильного телефона пользователи не смогут.3. Редиректы
Увы, кривые редиректы – бич современных сайтов. Мы уже знаем, что они плохо сказываются на обычном трафике, но и для мобильных версий сайта это очень важно. Рекомендуем сделать сканирование сайта через Google Инструменты для веб-мастеров (https://www.google.ru/webmasters/) . Совсем здорово, если вы возьмёте за правило осуществлять подобные проверки с какой-либо периодичностью, ведь сайты, на которых ошибки сканирования отсутствуют, лучше индексируются и находятся в выдаче выше остальных.
Мобильная карта сайта
Если у вас будет мобильная карта сайта в XML-формате, то подобное разделение мобильных и обычных страниц в дальнейшем даст возможность быстро выявлять (и, конечно же, устранять) различные проблемы индексации. Что очень хорошо повлияет на мобильное SEO вашего сайта.
Скорость загрузки мобильного сайта
Клиент, зашедший на ваш сайт через смартфон или планшет, хочет, чтобы всё загружалось быстро. И Google, кстати, его в этом поддерживает – сайты, которые загружаются за 1-2 секунды, занимают ТОПовые позиции, в отличие от остальных. Настоятельно рекомендуем проверить скорость загрузки страниц и, в том случае, если что-то грузится очень долго – исправить выявленные ошибки.6. Размер имеет значение
В данном случае мы говорим о размере текста. Масштабировать тексты – неудобно. Более того, далеко не каждый гаджет увеличивает написанное по двойному прикосновению. Часто пользователю приходится совершать ряд манипуляций (в том числе и в настройках браузера, которым он пользуется), чтобы увидеть написанное. Лучше сразу использовать текст, который был бы читабелен и без масштабирования. Обратите внимание и на то, что текст должен подходить под размеры экрана, потому что использование горизонтального скролла нельзя назвать любимым занятием пользователей.
Расстояние
Проверьте, на каком расстоянии друг от друга у вас на сайте находятся ссылки. Пожалуй, всем должна быть знакома ситуация, когда открываешь сайт со смартфона и не можешь выбрать то, что тебе нужно. Хотел заказать на дом пиццу, но из-за того, что категории «Пицца» и «Роллы» находятся слишком близко, нажал на роллы, вернулся назад, прицелился, снова нажал на роллы, вернулся назад, увеличил масштаб экрана, опять попал на роллы… В общем, вы понимаете.
Проверьте, удобен ли ваш сайт на мобильных устройствах
И Яндекс, и Google, и Bing запустили специальные инструменты, которые позволят вам проверить сайт на мобильную адаптивность. Всё, что от вас требуется – вписать название сайта и получить результат.
Google — https://search.google.com/test/mobile-friendly
Яндекс — https://webmaster.yandex.ru/
Bing — https://www.bing.com/webmaster/tools/mobile-friendliness

У всех на виду
Обратите внимание на то, что зачастую клиенты смотрят ваш сайт только для того, чтобы узнать номер телефона и позвонить, либо увидеть карту как к вам пройти. Именно поэтому контакты, карта и другие способы связи должны быть сразу видны. Ведь, помимо удобства пользователей, речь идёт ещё и о том, что активность юзеров у вас на сайте – это весомый фактор для поисковиков при ранжировании.10. Не переборщите с всплывающими окнами
Прямо скажем – навязчивые или очень большие всплывающие окна раздражают даже тогда, когда смотришь сайт с ноутбука. А если открываешь его со смартфона, и на весь экран выходит всплывающее окно, которое непонятно где можно закрыть (да ещё по «крестику» тяжело попасть!) – это по-настоящему бесит. Если у вас и есть всплывающее окно, помните о нескольких правилах: информация на нём должна быть привлекательной, важной и нужной для клиента, «крестик» не должен быть крошечным, с мобильных устройств его должно быть закрыть так же просто, как и с компьютеров.
Резюмируя, выделим основные факторы, почему же всё-таки нужно применять мобильное SEO и оптимизировать сайт для мобильных устройств:
- Больше трафика, т.к. поток мобильного трафика растёт с каждым днём;
- Отличные позиции в выдаче поиска;
- Значительное улучшение поведенческих факторов;
- Гораздо более глубокое вовлечение клиентов;
- Низкий процент отказов;
- Пользователи проводят на сайте больше времени, чем при использовании ПК;
- Более высокая конверсия;
- Увеличение вовлечённости клиентов.
И, в завершение, ещё раз отметим, что на сегодняшний день больше, чем 50% пользователей Сети используют планшеты и смартфоны для веб-серфинга. А Google отмечает оптимизированные для мобильных устройств сайты ремаркой mobile friendly.